Here is a code library for the 128×128 pixels ILI9163 LCD, also known as 1.44″ Serial SPI Color TFT Module. The communication with this module is slow over GPIO, and unless performed over the SPI interface, using common I/O pins can be a little unsatisfactory. There is also a SPI version at the bottom of this article.
These modules expose an 8 pin header. The VCC must be connected to 3.3V. To enable the backlight, the LED pin must be connected to VCC.



A C++ ILI9163 LCD Library
The code presented here has been originally developed by Jun Morita. I have ported it to C++, so now using the code is much easier. Just define the 5 pins needed for the serial data interface and the LCD object itself:
DigitalPin pinSCK(&PORTA, PA2), pinSDA(&PORTA, PA3), pinA0(&PORTA, PA4), pinRESET(&PORTA, PA5), pinCS(&PORTA, PA6);
ILI9163 lcd;
Then, you are ready to setup the initialisation part, and you can already draw content on the screen:
lcd.setup(&pinSCK, &pinSDA, &pinA0, &pinRESET, &pinCS);
lcd.init(ILI9163::BOTTOM);
// demo screen 1
for (int i=0;i<21;i++)
for (int j=0;j<16;j++)
lcd.drawChar('0' + rand()%10, textX(i), textY(j), rgb24to16(0xC0,0xC0,0xC0), rgb24to16(0,0,0) );
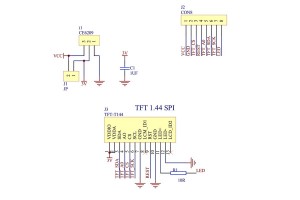
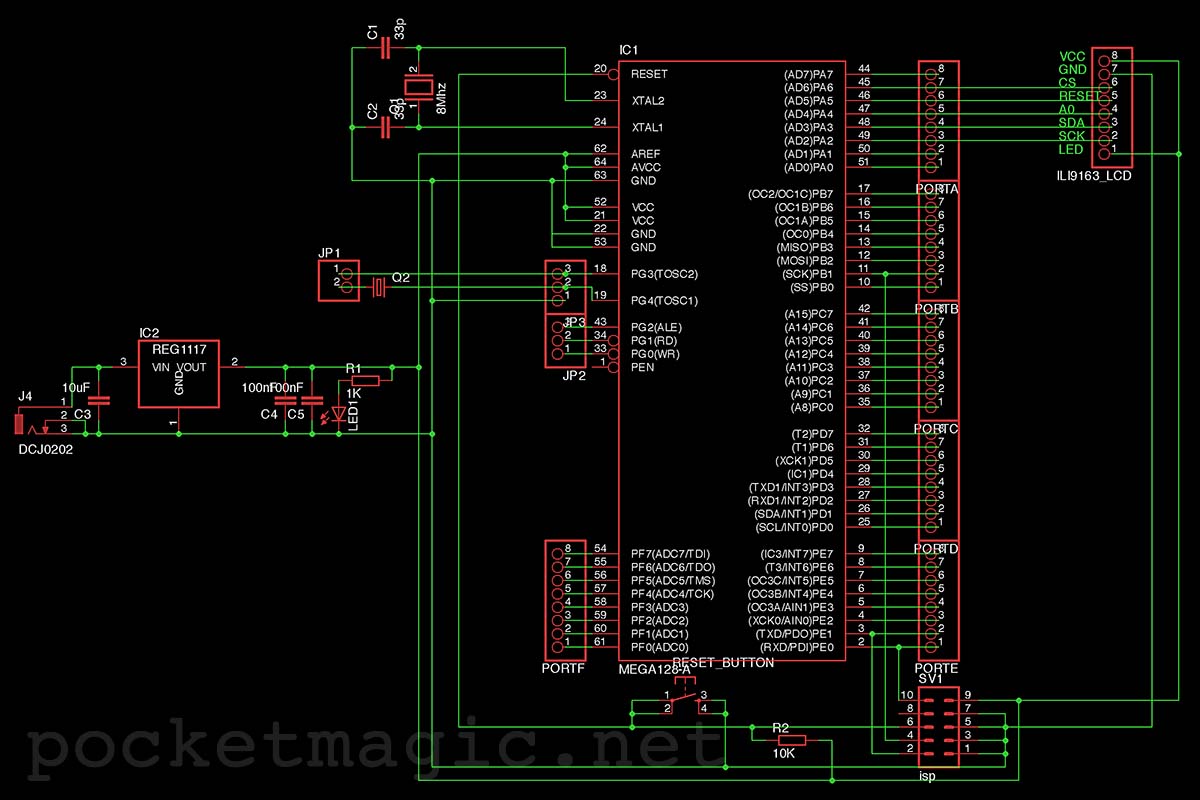
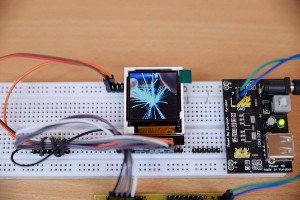
Test circuit diagram
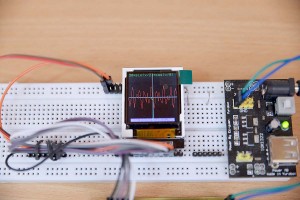
For a quick test, I've used my DIY Atmega128 Development board, and here the LCD is connected to pins PA 2 .. PA6. VCC,LED and GND are connected directly to the 3.3V power supply:

The ILI9163 supports 16 bit colours, in the format RGB565. This means there are 2^5 nuances of red, 2^6 nuances of green, and 2^5 nuances of blue. The quality is ok for most applications, but it is less then the superior RGB24 format.



Displaying color images on the ILI9163 LCD
One way of displaying an image, is to select a candidate, resize it to the proper resolution - in this case 128x128 pixels, and then export all pixel data as a big array of 128x128 RGB565 values. Having this array it is then possible to use the library's drawPixel function to plot the image one step at a time:
for (int y=0;y<128;y++)
for (int x=0;x<128;x++)
lcd.drawPixel(x,y, pgm_read_word(&image1[x+y*128]));
For this size and the RGB565, the total memory needed to hold the pixels is 128x128x16 = 32768Bytes . That's a lot of data for a microcontroller, so unless you read this data from an SDCard, you'll probably want to consider storing it in FLASH instead of SRAM, using the PROGMEM directive.
I searched quite a lot to find a convenient LCD Image converter, but was unable to find one that would do the right job and be multi-platform at the same time. I ended up by writing my own, sure, that's what software developers do. You can find it here.
The source code
You can download the code files here, or on Github. The code is licensed under GPL v2.
Update 2015-08-28: Fast implementation using SPI
The code has been updated to offer a similar interface to my other ILI9341 Library, but also to use SPI instead of GPIO for the serial communication. A test has been performed on an Atmega128 development board, with a 16MHz crystal, but you can already see the speed improvements when compared to the previous video:
The test is performed on an ATMega128. The LCD pins are connected as follows: SCK->PB1, SDA->PB2 (Mosi), CS->PA6, RESET->PA5, A0 (this is D/C)->PA4. The LED is connected to the 3.3V.
Code available here and on Github.

TNX for good site
Hello
Great test for ILI9163.I have a few LCDs I want to test if working correctly.Do you have a fuse translated for pony prog SPI with Atmega128?
thanks
regards
for 8MHz external crystal,thanks 😉
no need to,I’m sorry, I almost forgot fot this page
http://www.engbedded.com/fusecalc/
I do it,thanks
regards
Hellow!
Thanks a lot .
Is there LCD Image converter application in .exe format?
if no please put this app for download.
thanks…