 |
Introduction This article presents a powerful method for customizing your keyboard in almost every aspect of it. Let’s say you were searching for a keyboard that has a sign like this ?(smiley face) or £(pound sign) or you want a simple numeric keyboard and you just don’t find the keyboard that will contain all your desired characters in the right place. So if you have some time to spend and some basic computer usage skills we are ready to go. Requirements: One PocketPC running Windows Mobile 4.0/5.0/6.0/+ connected to your computer via ActiveSync and Teksoft Fingertouch Pro installed on your device. You can download FingerTouch Pro from www.teksoftco.com. |
How do I add a different key to my FingerTouch layout?
Let’s say you want to replace the key showing character “3” with backspace(“<-”).
How do I proceed?
[1]. Connect your Pocket PC to your Desktop PC using ActiveSync and install Fingertouch PRO.
[2]. Using ActiveSync’s Explore function, go to Program Files/Teksoft/ FingerTouch/KBLayout on your device. There you should see 2 TXT files.
[3]. Copy the layout for the language you want to change to your PC and open it with Notepad or Wordpad. I chose KbLayoutEnglish.txt so I would modify the English layout of Fingertouch PRO.
[4]. Replace the information for the third button (character “3”) from the first keyboard with backspace
Note: Do not delete the “;” sign in front of some lines otherwise it will not work properly!

Here is what I need to do with my KBLayoutEnglish.txt file. In KbLayoutEnglish.txt search for:
;Layout for the keyboard 1 “Classic” with “F OFF”
The first line represents the character “1”:
31 0031 0021 1000 0 0000 0000 0048 0048 1 1 !
The second line represents the character “2”:
32 0032 0040 1000 0 0048 0000 0048 0048 1 2 @
The third line represents the character “3” , this is the line to be modified:
33 0033 0023 1000 0 0096 0000 0048 0048 1 3 #
……
In case you want to go further in the layout file, you might want to know that the last line represents the RGT(right) key:
27 0027 0027 1000 00000001 0432 0192 0048 0048 1 RGT RGT
We found the position of the key that we want to replace, now the only thing left is to search for the backspace key information.
Searching for the sign “<-” corresponding to backspace (if you are interested in other keys/symbols always look at the end of the line for the last but one character) we find it 3 positions before the end of the first keyboard’s list of keys:
08 0008 002E 127 00000001 0336 0192 0048 0048 1 <- Del
Copy (but do not delete) this line, paste it under the line that contains the button with the character “3” located before:
…
33 0033 0023 1000 0 0096 0000 0048 0048 1 3 #
08 0008 002E 127 00000001 0336 0192 0048 0048 1 <- Del
…
In the new line (backspace), replace the x, the y, the width and height of the button (marked with red up) with the coordinates of key with character “3”.
Now you can delete the line that contains the character “3” information or just comment it with ; The result will be:
; 33 0033 0023 1000 0 0096 0000 0048 0048 1 3 #
08 0008 002E 127 00000001 0096 0000 0048 0048 1 <- Del
[5]. Save the file KbLayoutEnglish.txt and replace the default one on the device (Program Files/Teksoft/ FingerTouch/KBLayout)
[6]. Soft reset the device.
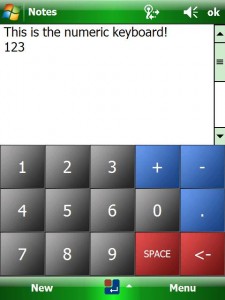
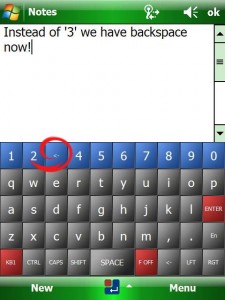
[7]. This is the result you should see when you open the keyboard:
SUCCESS: The third button “3” was replaced with “<-” backspace!
How can I add a key in FingerTouch layout when this key is new and nowhere to be found in the KbLayoutEnglish.txt file?
The default layouts are quite comprehensive, so most of the keys are already defined in the KbLayoutEnglish.txt file. In this case you only need to search for what you need, copy and paste it over the key you want to replace and only modify the position and the size of the button as the rest remains the same (see previous article section).
But what if we want to add a key that is not defined in KbLayoutEnglish.txt file, like the pound “£” sign?
Let’s say we want to replace the second key ”2”(shifted “@”) with the “£”(shifted “¥”) pound sign.
How do we proceed?
[1]. First steps are the same as in the previous section: you need to connect to the device, copy the layout file on your computer, and open it with Notepad or Wordpad.
[2]. Replace the information for the second key (character “2”) from the first keyboard, with the “£” pound sign.
Note: Do not delete the “;” sign in front of some lines otherwise it will not work properly!
Here are the steps:
In KbLayoutEnglish.txt search for:
;Layout for the keyboard 1 “Classic” with “F OFF”
The first line represents the character “1”
31 0031 0021 1000 0 0000 0000 0048 0048 1 1 !
The second line represents the character “2”, this is the line to be modified!
32 0032 0040 1000 0 0048 0000 0048 0048 1 2 @
……
And finally the last line represents the RGT(right) key
27 0027 0027 1000 00000001 0432 0192 0048 0048 1 RGT RGT
We need to modify the second button information ”2”(shifted “@”) with the “£”(shifted “¥”) pound sign:
This is what we have
32 0032 0040 1000 0 0048 0000 0048 0048 1 2 @
…and this must be the result:
00 00A3 00A5 1000 0 0048 0000 0048 0048 1 £ ¥
Why?
On your desktop computer go to Start->Accessories->System Tools->Character Map and search for the character you want, select it and in the left corner there will be a code for the pound sign £ the code is 00A3 and for the Yen sign ¥ the code is 00A5.
1. For the majority replace 32 with 00, except CTRL, CAPS, SHIFT, LEFT, RIGHT, and some other keys that you can find them in the file and use them.
2. Replace 0032 with 00A3 because 00A3 is the code for £
3. Replace 0040 with 00A5 because 00A5 is the code for ¥
4. 1000 don’t modify
5. 0 don’t modify
6. 0048 0000 0048 0048 is the x,y position and the width,height size of the button, modify if you want a different position and size, but this is not the case as we only want to change the button character not the size or position.
7. 1 if you want the symbol to be drawn on the button, 0 if you don’t…I suppose you do so it will be 1.
8. Replace 2 with £, this is the sign that will appear on the button
9. And the last one replace @ with ¥, this is the shifted character that will be drawn on the button.
[3]. Save the file KbLayoutEnglish.txt and replace the default one on the device (Program Files/Teksoft/ FingerTouch/KBLayout)
[4]. Soft reset the device.
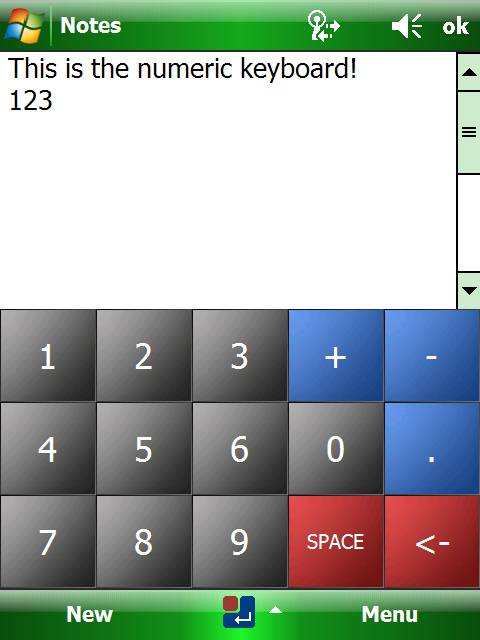
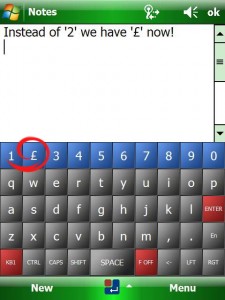
[5]. Here is the result you should see when you open the keyboard:
SUCCESS: The second button “2” has been replaced with “£” sign!
How can I make my custom keyboard with a given number of keys of various size and content?
Here are the steps for achieving the desired layout:
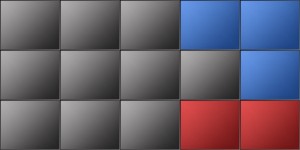
[1]. First thing you have to do is to decide the way your custom keyboard will look like. My first example will show a numeric keyboard with 15 keys as in the picture below:
You have to consider:
a. Which keyboard you want to replace from the existing 5. My recommendation is that you go for the first as it‘s the simplest one (with no multi character keys – like in the second, with no double tapping or multi tapping keys like the Phone keyboard and the last keyboard, and with no display screen for the numbers like in the calculator keyboard).
b. Assume we chose the first keyboard to be replaced/edited. Let’s take the VGA format for this example. We need to decide the size of one button. Let’s say one button will be 96×80 pixels. As we have 15 keys will have 5 columns and 3 rows (this can be changed), so the size of the keyboard will be 96*5=480 x 80*3=240 pixels.
[2]. Second thing you have to do is to edit the layout with the number of keys, the key’s information and the number of rows of your keyboard .Here are the steps for achieving the desired layout.
a. Go to Program Files/Teksoft/FingerTouch/KBLayout on your device, copy the layout for the language you want to change to your PC and open it. I chose KbLayoutEnglish.txt again.
b. Modify the number of keys that your keyboard will have. The default first keyboard has 49 keys . In my example there will be 3×5=15 keys you need to replace 49 with 15, so in the file KbLayoutEnglish.txt search for:
;Number of keys for each keyboard in this order: kbd1, kbd2, …,(net line) kbd1FN, kbd2FN, … . Modify the following if you have a different image for layout resulting in different number of buttons:
;
;
49 39 32 29 24
49 39 0 0 24
;
;
..and modify the 49 number marked with red with 15 and you should have something like this
;
15 39 32 29 24
49 9 0 0 24
;
c. Modify the keys for the first keyboard.
For this see the previous sections to learn how to modify button’s information.
What you need to achieve is to replace the 49 initial buttons information from the first keyboard:
/////////////////////////////////////////////////////////////////////
The first line represents the character “1”
31 0031 0021 1000 0 0000 0000 0048 0048 1 1 !
The second line represents the character “2”
32 0032 0040 1000 0 0048 0000 0048 0048 1 2 @
……
And finally the last line represents the RGT(right) key
27 0027 0027 1000 00000001 0432 0192 0048 0048 1 RGT RGT
///////////////////////////////////////////////////////////////////////
with the 15 buttons that the new keyboard will have.
//////////////////////////////////////////////////////////////////
31 0031 0021 1000 0 0000 0000 0096 0080 1 1 !
32 0032 0040 1000 0 0096 0000 0096 0080 1 2 @
33 0033 0023 1000 0 0192 0000 0096 0080 1 3 #
BB 002B 0000 1000 0 0288 0000 0096 0080 1 + +
BD 002D 0000 31 0 0384 0000 0096 0080 1 – –
34 0034 0024 1000 0 0000 0080 0096 0080 1 4 $
35 0035 0025 1000 0 0096 0080 0096 0080 1 5 %
….
The complete sample is in the KbLayoutEnglish.txt file attached to this article
///////////////////////////////////////////////////////////////////
As you can see the size of the buttons is changed to the new value: 0096 0080 instead of 0048 0048 and the position accordingly. Even if your device has QVGA resolution, the size and the position for the buttons will still be represented as in VGA resolution(multiplied by 2).
d. The next thing that we should modify in the layout file is:
;number of rows for each keyboard…
5 7 5 4 5 4 7
Modify the first number 5 with 3 as this is the number of rows in our numeric keyboard.
So the result should be:
3 7 5 4 5 4 7
And you’re done with the keys layout!
[3]. Next step is drawing the background. For the keyboard design part (the layout itself), you decide either you go for a simple layout using Paint, or a more advanced/sophisticated artwork using tools like Photoshop. You only need to consider the name and the extension of the file that must be kb_1.png. This is our sample image:
[4]. Replace the KbLayoutEnglish.txt layout file from the device with the new one.For this go to Program files/Teksoft/FingerTouch/KBLayout.
Also replace the default image kb_1.png from:
Program files/Teksoft/FingerTouch/Images/Default with the new image.
[5]. On your device go to Options(next to the keyboard icon), select the tab keyboard and set the default keyboard to KB1 so that the keyboard you’ve modified will be the first one.
[6]. Soft reset the device and you have your new keyboard. Enjoy!
Here you can download the KbLayoutEnglish.txt file and the image:
numeric_pack
I hope this helps, feedback is welcome,
Meda Chiorean









found your site on del.icio.us today and really liked it.. i bookmarked it and will be back to check it out some more later ..
Hi there I like your post “FingerTouch PRO custom layout guide” so well that I like to ask you whether I should translate into German and linking back. Greetings Engel
Nice post u have here 😀 Added to my RSS reader
Hi Engel.I would be glad to have it translated to German. Don’t forget to post the link.
Thanks RYErnest. Glad you like it.
Hey!, thanks for the good layout guide post. My wife works at a local newspaper production in germany and she ask me: Would it be possible, that i can write a story about this post? She would be really happy if she can do this and she will give you a link from a german blog too. Please post me the answer. Greetings Geld verdienen
Hello Geld, that would be great, thanks.
Great! Thank you!
I always wanted to write in my site something like that. Can I take part of your post to my site?
Of course, I will add backlink?
Regards, Your Reader
Great article, thanks a lot!
However, is it possible to create a keyboard which resembles standard number keyboards on mobile phones withouth touch screen? So if you want a ‘c’ you’d have to press [1] three times? This would be great as it is much faster to type on a small display with 9 big buttons than on one with 49 small ones.